Project Background
Timeline 3 months
Platform Physical Credit Cards
My Role UX designer, UX researcher
The Team Gheyana Purbodiningrat, Vanessa Hiu Yan Yim, Jason Dourado, me
The Goal Redesign a system to make it more user friendly and secure, coinciding with the concept of usable security.
The Problem
Anyone, including thieves, can use the contactless payment system in credit cards.
This problem is based on the assumption that the contactless payment system in credit cards are always on.
The Solution
Secure the contactless payment system with a fingerprint scanner.
Only activate the contactless payment system when needed. Users can toggle the contactless payment system via an embedded fingerprint scanner in the credit card.
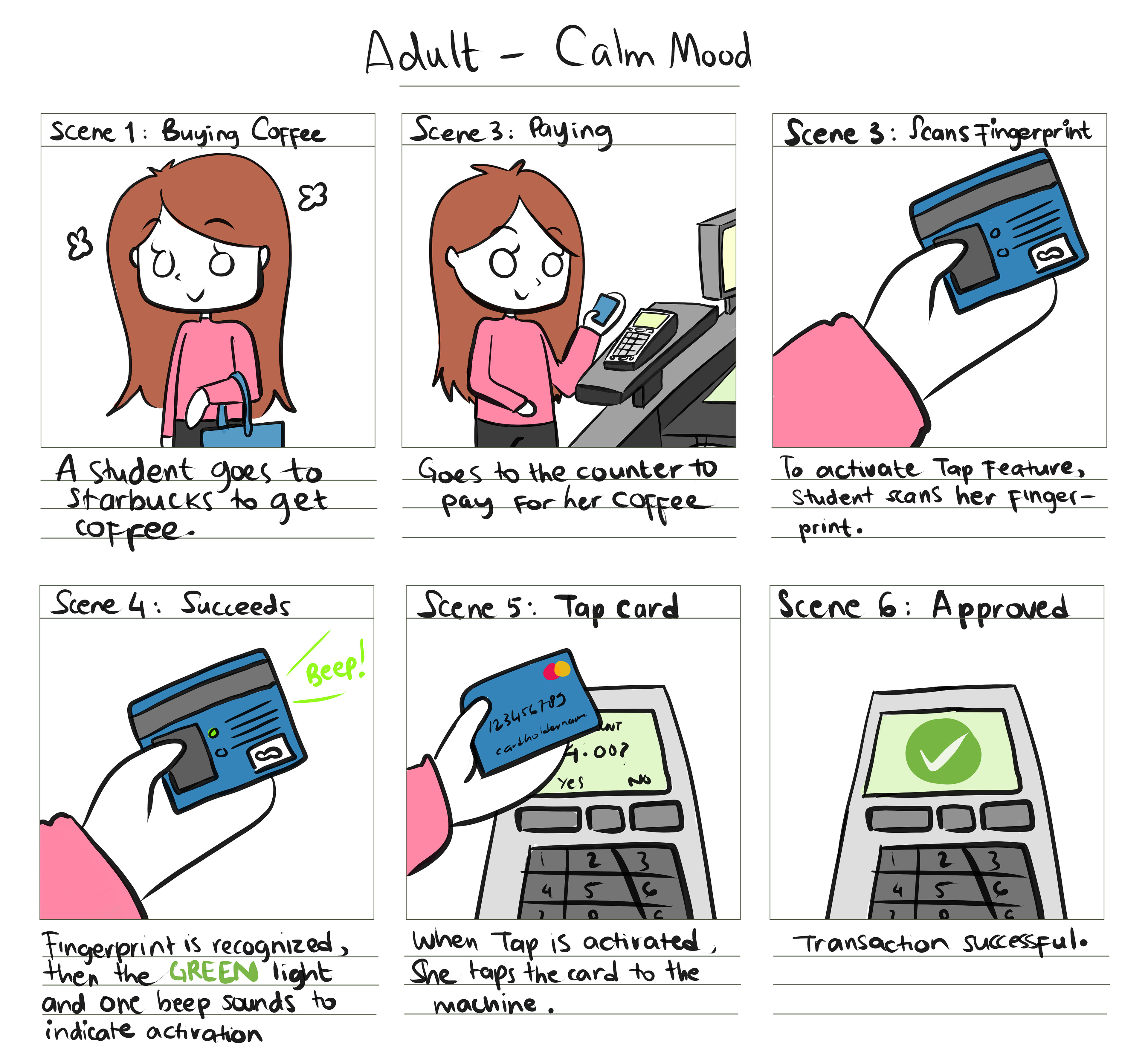
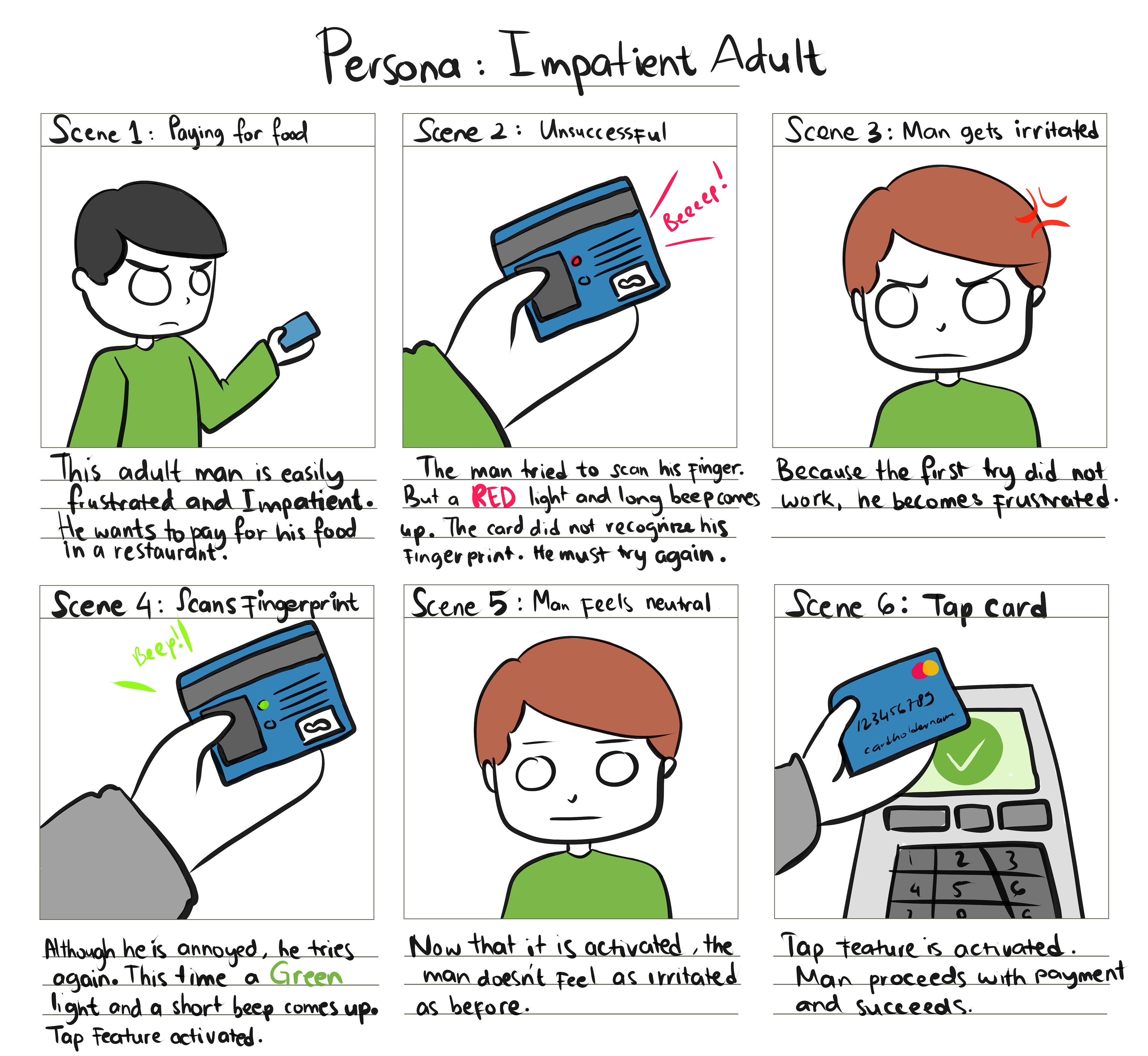
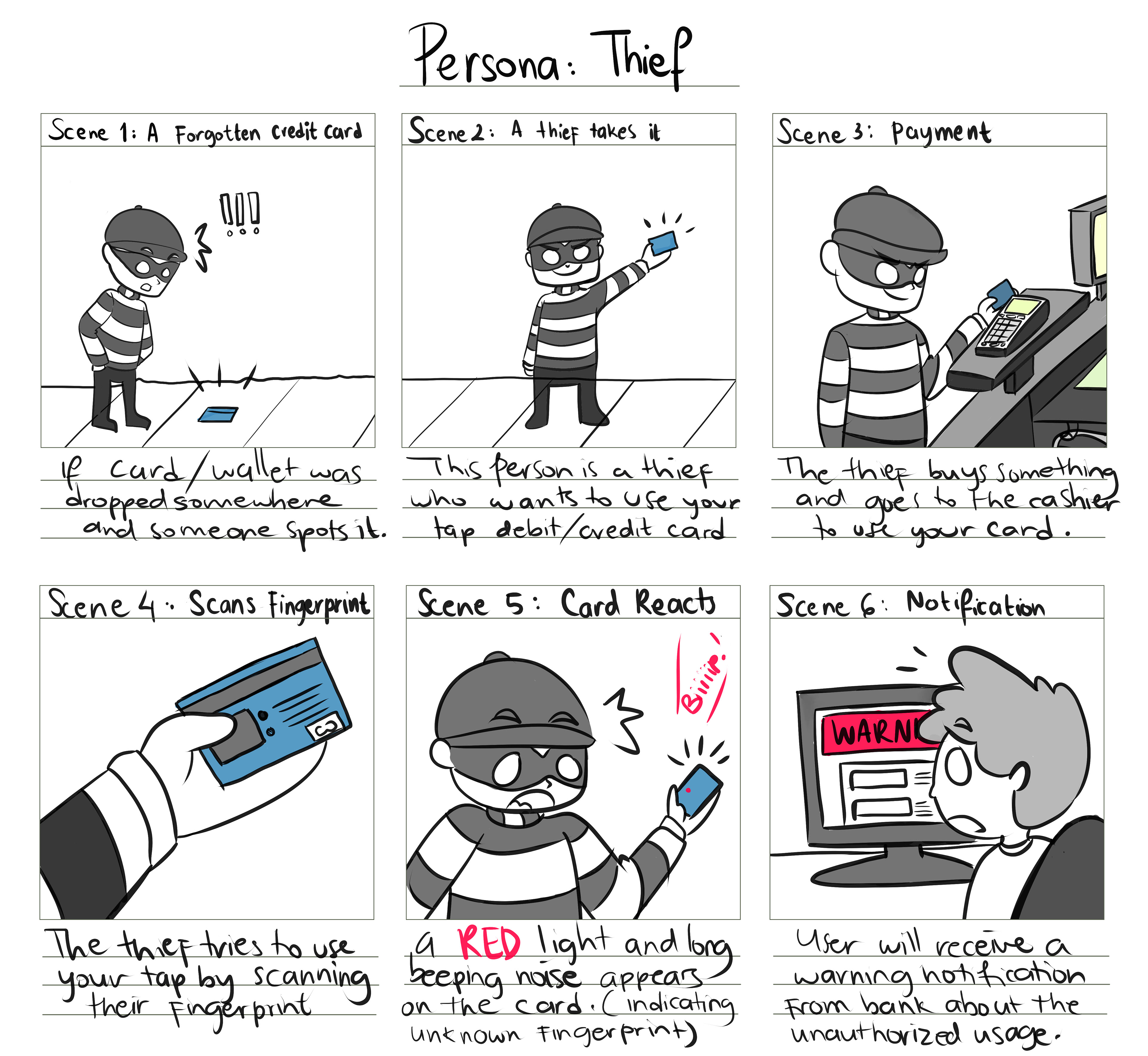
User Personas
Next, we created different user personas and storyboards to illustrate how we intend the new credit cards to function in different scenarios.




Low-Fidelity Design Sketches
To visualize our idea, my teammates Gheyana and Vanessa ideated by sketching how the updated credit card would look.
Since this is an update to the credit card, they mimicked the original design and structure of current cards. Then, the fingerprint scanner was embedded to the back of the card with LED lights to highlight if the fingerprint read was successful.
To safeguard the credit card and its fingerprint scanning capabilities, I imagine the user must first register their fingerprint and verify their identity at the bank. Making users take these extra steps builds the perception that only authorized personnel can change the system, building integrity and trust into the fingerprint scanner.
I envision our product will integrate into the bank's system with a straightforward, linear process:
A linear card activation workflow makes it easy for the user to follow the activation process.
Once the credit card is activated, the user can use the credit card contactless payment system to pay with a modified workflow, as below:
The payment user workflow highlights how users can retry scanning easily with the fingerprint-secured credit card.
Highlight of Changes from Low-Fi to Mid-Fi
After seeking our Teaching Assistant’s feedback and thinking about potential issues on our design, we made the following conceptual changes below.
Mid Fidelity Wireframes
Front of the card wireframe is consistent with other credit cards.
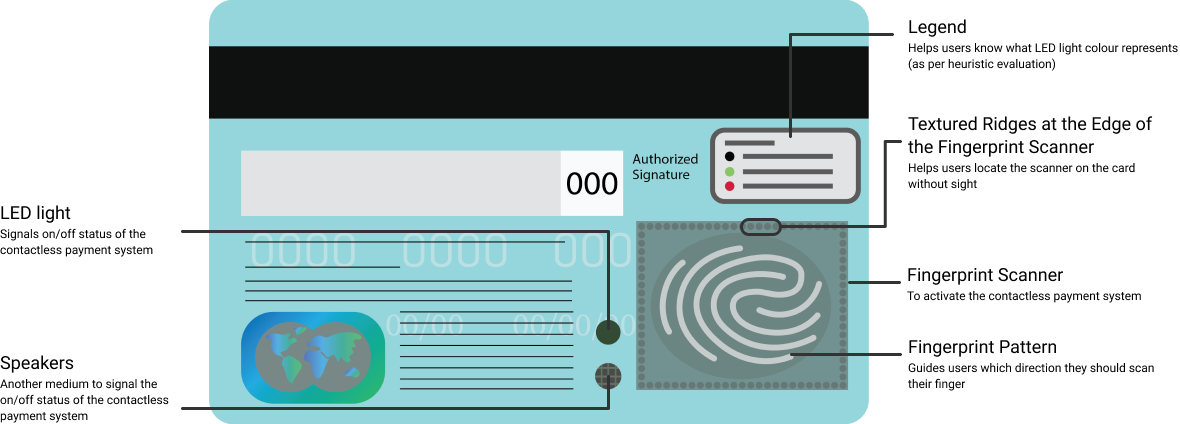
The back of the credit card has the fingerprint scanner with a speaker and LED light to convey the contactless payment system's status.
Mid-Fi Testing
We conducted a cognitive walkthrough of a visual version of the payment workflow and asked their opinion on each step of the payment. We found the following:
High Fidelity Prototypes
Then, we refined our digital designs into high fidelity prototypes.
The front is still consistent with other cards.
In this iteration, we made the fingerprint scanner larger to accommodate all finger sizes.
Physical Prototypes
Credit cards are physical items, and digital prototypes only get us so far. We then decided to create physical prototypes using card, aluminium foil, and marker pens to better simulate how people will interact with actual credit cards.
We also created credit cards with the different indicator lights so we could swap them out during testing using the Wizard-of-Oz testing if needed.
Teammate Hiu Yan (Vanessa) Yim drawing onto the physical prototype based on the mock up.

Credit card with a green LED indicator lit, indicating the contactless payment system is active for a limited time.

Credit card in its off state, indicating an inactive contactless payment system.

Credit card with the red indicator lit, indicating the user needs to rescan or the wrong person is using the card.
Usability Testing
We recruited 10 participants to test our prototypes. For each participant, we first collected quantitative survey data to understand their initial views on the contactless payment system before handling the prototype.
Next, we move to the usability testing phase. We gave participants 3 scenarios:
Scenario 1: Normal Calm Payment Scenario
Scenario 2: Rushed Payment Scenario
Scenario 3: Card Theft Scenario
After the usability testing session, we interviewed participants to further understand their thoughts and challenges on the prototype.
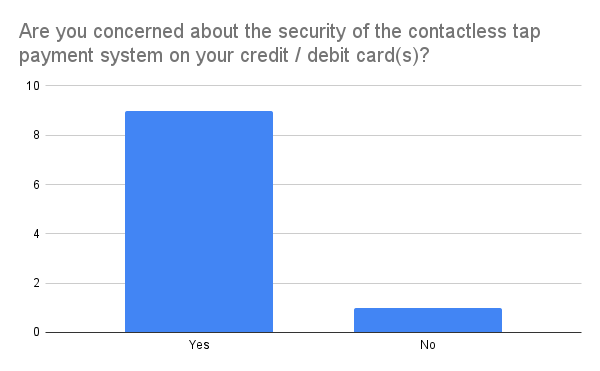
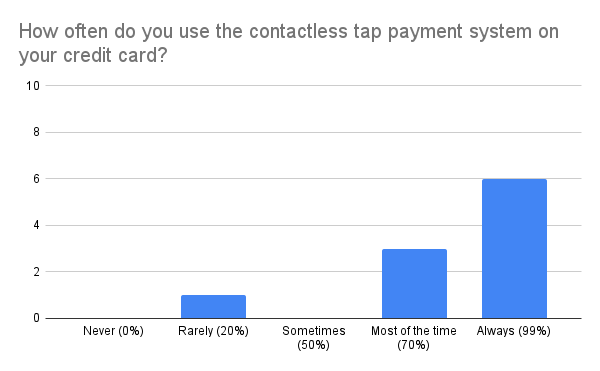
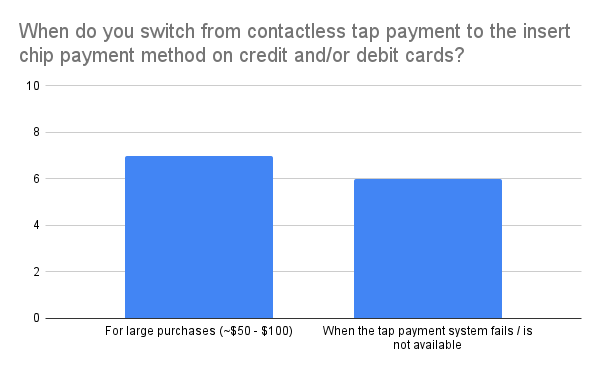
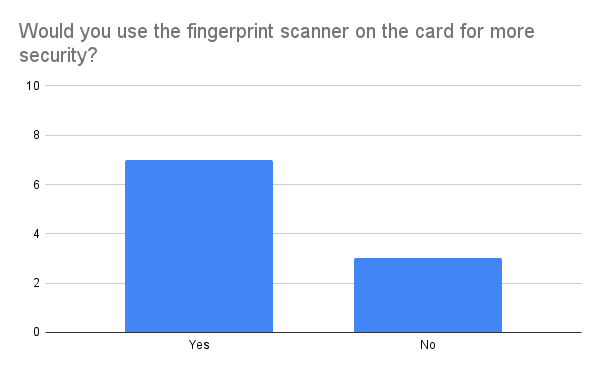
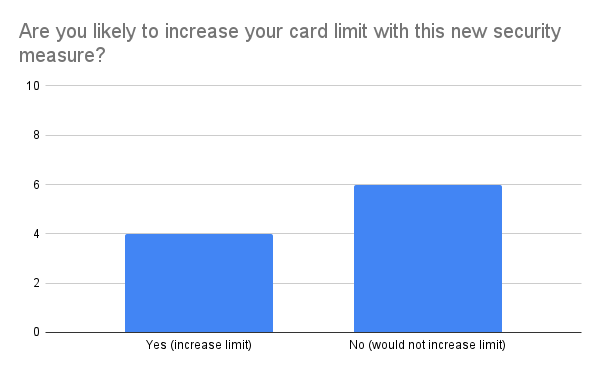
Initial Survey Findings (Concept Testing)
From the survey of 10 people, we found that people were generally concerned about the contactless payment system on their credit and debit cards, and mainly used them for small purchases.
Our most important finding was that a majority (7 of 10) people felt safer about using the fingerprint scanning feature for securing their contactless payments. Some (4 of 10) would even increase the transaction limit of their credit cards.





Final Prototypes




If the project continued, our next steps would be to...
1. Explore other accessibility options. For example, for people with wet hands.
2. Conduct an ethnography study with a more functional physical prototype.
3. Conduct a feasibility study on the solution.
4. Research how the solution fits into the banking system and credit card manufacturer’s business processes.
5. Consult with privacy laws to determine how the system should be implemented.
What did I learn from this project?
This was my very first UX project, and I learned the different terms and deliverables used in the industry.
I also learned about the overall design process and the techniques used to evaluate our designs!